Creating your WhatsApp Chat Widget
Adelia
Last Update há 3 anos
Start replying to your customer's questions from your WhatsApp by following these steps:
Step 1.
- Go to your bitCRM dashboard.
- Click “WA Widget” to activate it.

Step 2.
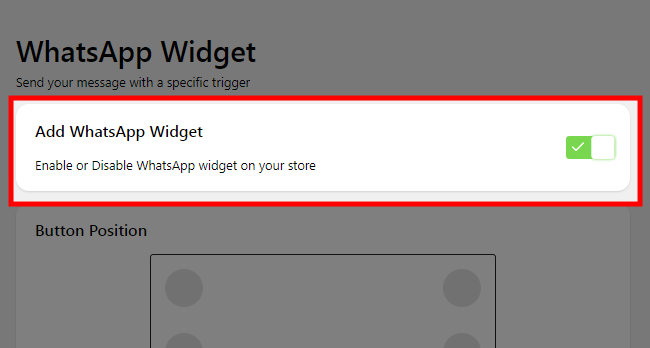
- Press the gray toggle in "Add WhatsApp Widget" to enable it.
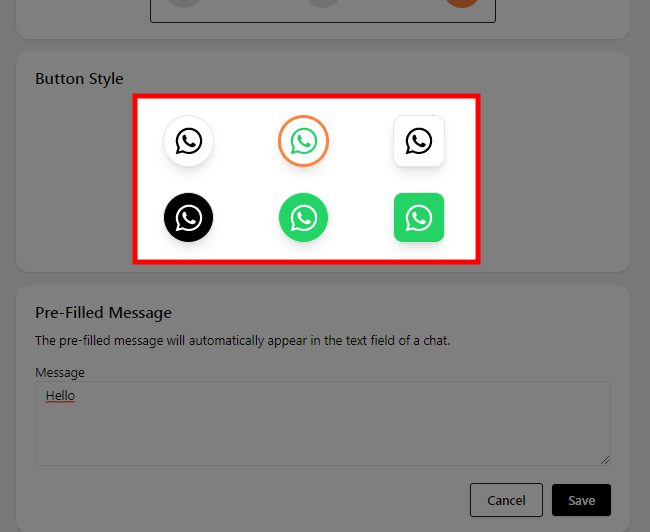
- Pick your desired "Button Position" and "Button Style", which will appear at your website or app.

Step 3.
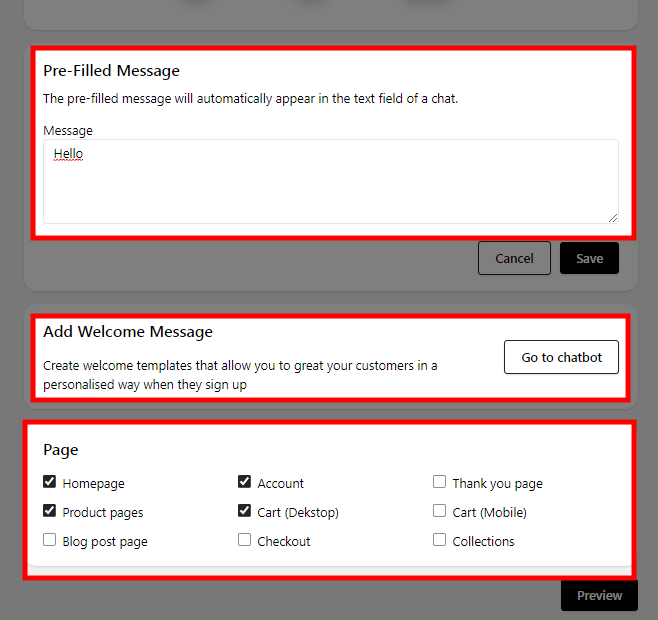
- Fill in "Pre-filled message", a message that will appear when user enters your site. You can type in latest promos or some FAQ about your products.
- Add Message templates for CRM in chatbots for customers that purchase or signed up to your store!
- Lastly, set the page that you want your chat widget to appear!

Thus, your customer is ready to use the chat widget in your website!
For more information, please submit a ticket to [email protected]

