Building Your bitApp
Adelia
Last Update 3 jaar geleden
In bitApp we provide 2 types of pages: a Shoppable page and a Redirect page to your products/blog articles/contents.
The difference in a Shoppable page and a Redirect page is the URL:
- For Shoppable page, you can to insert your Collection URL
- For Redirect page, you can insert your website URL, so customers can access it through an Image Grid /Image Banner Slide Show Block in your app.
After knowing this, make your bitApp with ease using three types of blocks:
- The Image Banner Slideshow block provides better navigation to all the important content/offers on the site.
- The Image Grid Block provides helicopter view of products you sell in the App.
- The Collection Block provides quick preview of products in your category collections.
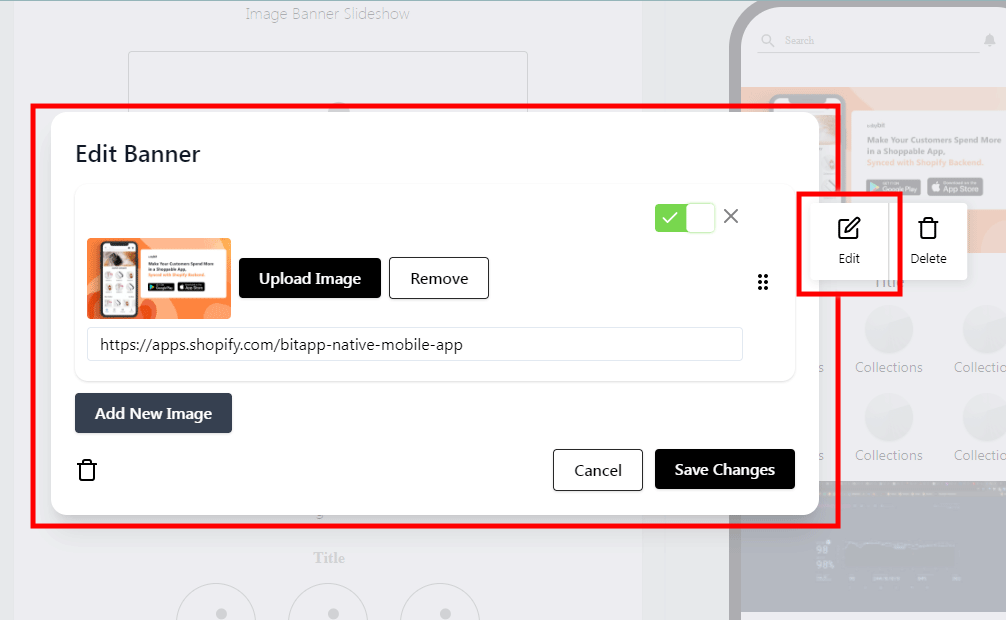
The Image Banner Slideshow block can be your easy solution to provide better navigation to all the important content/offers on the site.
- Drag your Image Banner Slideshow and drop it to the Mobile mockup
- Insert the desired image. The image size recommended for this banner is 1600 x 900 px or any with landscape orientation
- Insert the destination URL
- Wait for the image to load until the box is filled like below
- Click “Save”

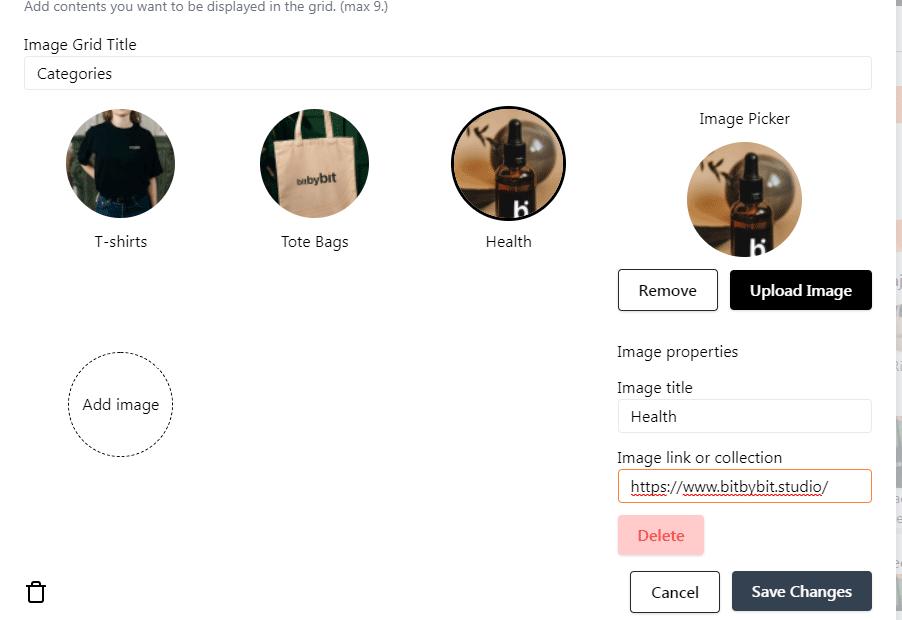
The Image Grid block provides helicopter view of products you sell in the App.
- Drag your image grid block
- Click on the pink circle and click "Upload image" and then crop it
- Fill in the Image Name and URL
- Click "Save" and then add another circle
- You can add up to 6 circles for this feature

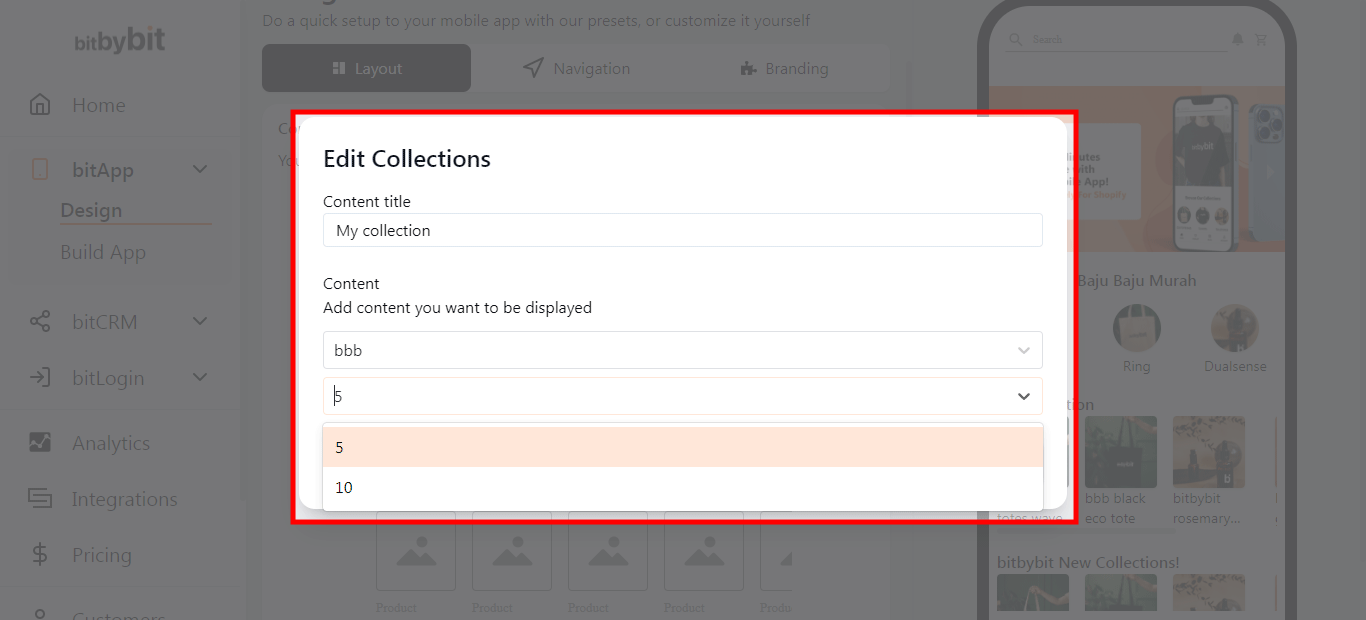
The Collection block provides a quick preview of products in your category collections.
1. Drag your Collection block
2. Click "Edit" and fill in the content title and amount of content you want to display
3. Finish by clicking "Save"

Repeat these steps according to the number and type of blocks that you want to add.
- Email: [email protected]
- Whatsapp: +1(415)936-4114
- Video Call: https://bit.ly/3pYHfzy

