Adding a new Image Grid Block
Adelia
Last Update a year ago
Post product categories or all your available collections in an Image Grid Block by simply following these steps:
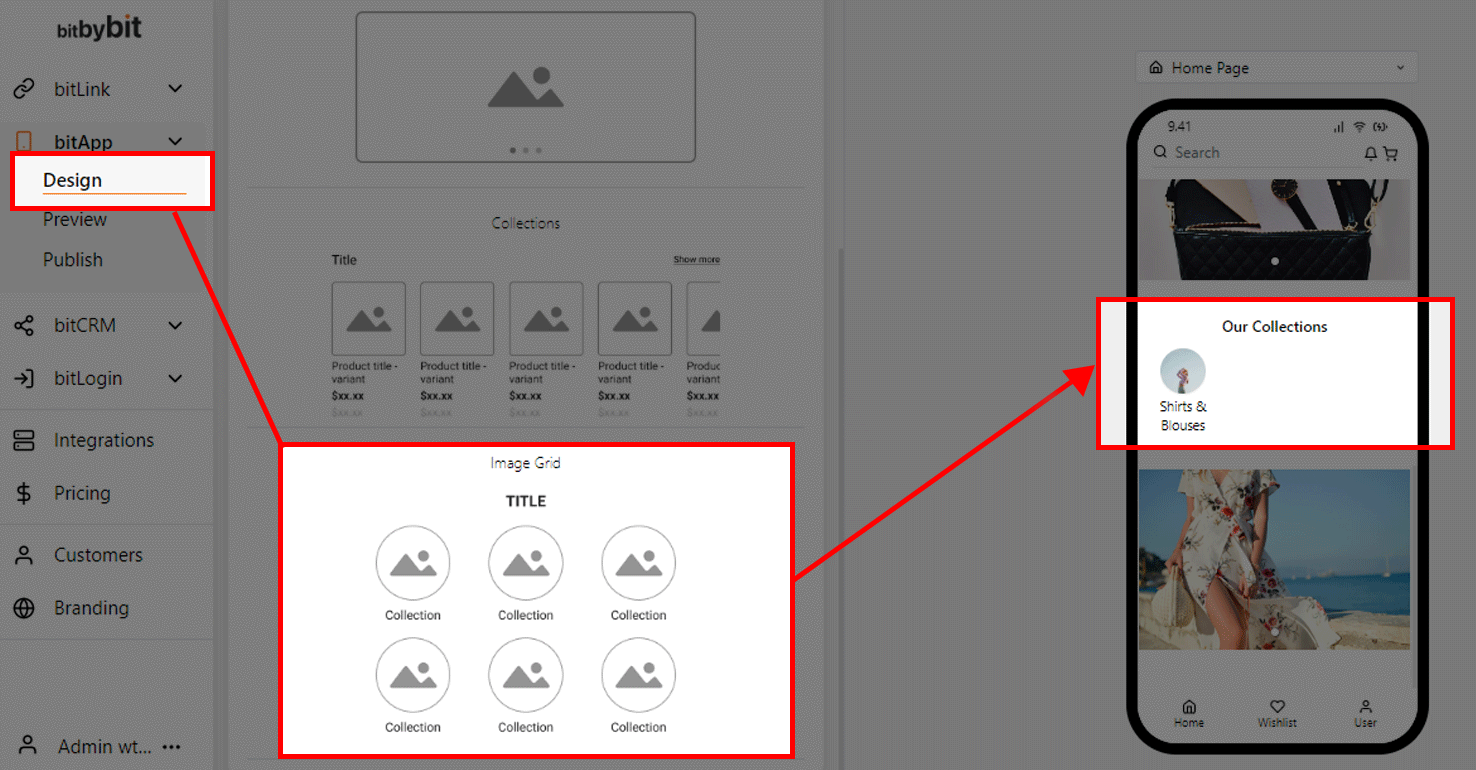
Step 1.
- Drag Image Grid Block and drop it to the phone mockup at the right

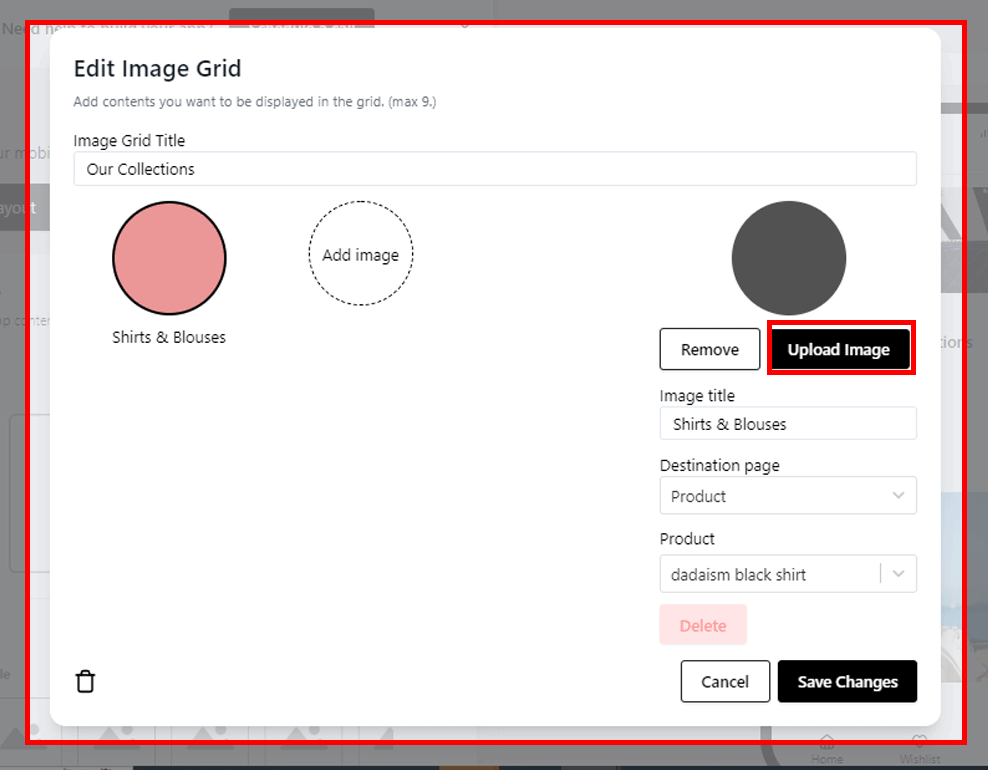
Step 2.
- Fill in the Image Grid Title

- Upload your image
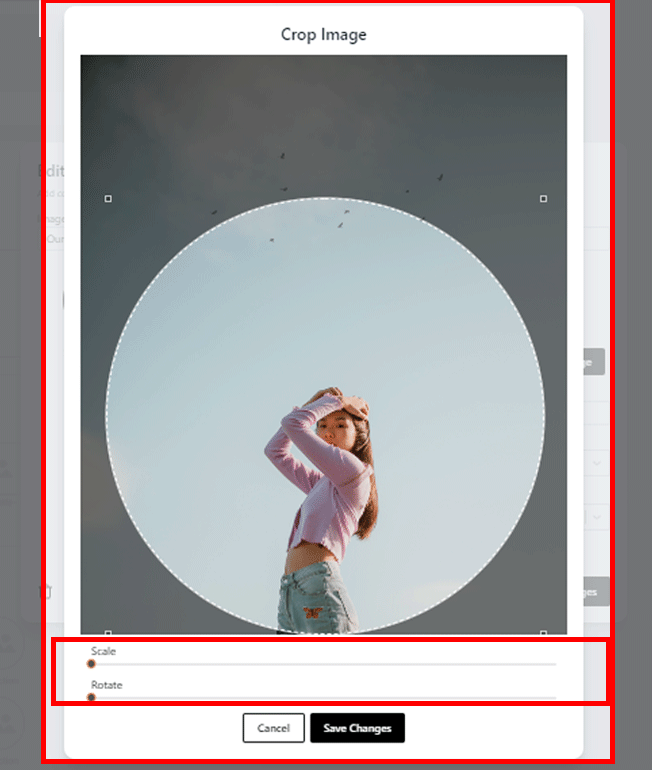
- Rotate and scale it to your liking

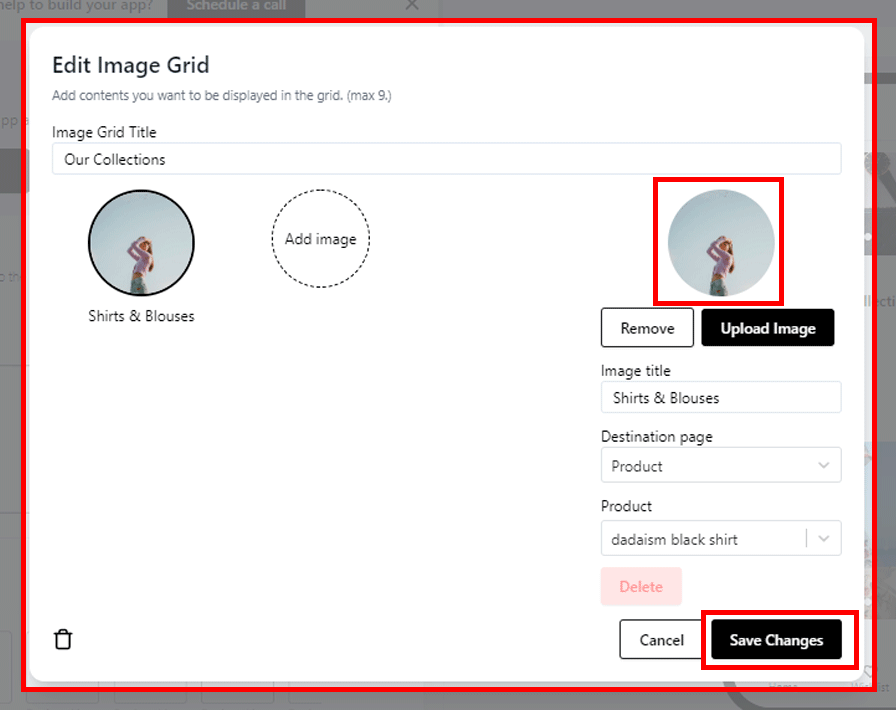
- Click the Save Changes button to save, and wait for the image to load in the box below.

Step 3.
- Fill in the destination URL of your desired page & finally click the Save Changes button.
If need a bitApp design service, or need help, please contact us here:
- Email: [email protected]
- Whatsapp: +1(415)936-4114
- Video Call: https://bit.ly/3pYHfzy

