bitLogin Shopify Guidelines on Custom Login Form/Section
Brandon
Last Update för 2 år sedan
Important: bitLogin should work on any kind of custom login form if you have finished applied the guideline stated on this article, please make sure that you read it carefully and follow the steps that mentioned here.
1. Read the Shopify architecture guideline here: https://shopify.dev/docs/themes/architecture/templates/customers-login
2. Verify that your login form use the id and structure that match with what the docs above stated.
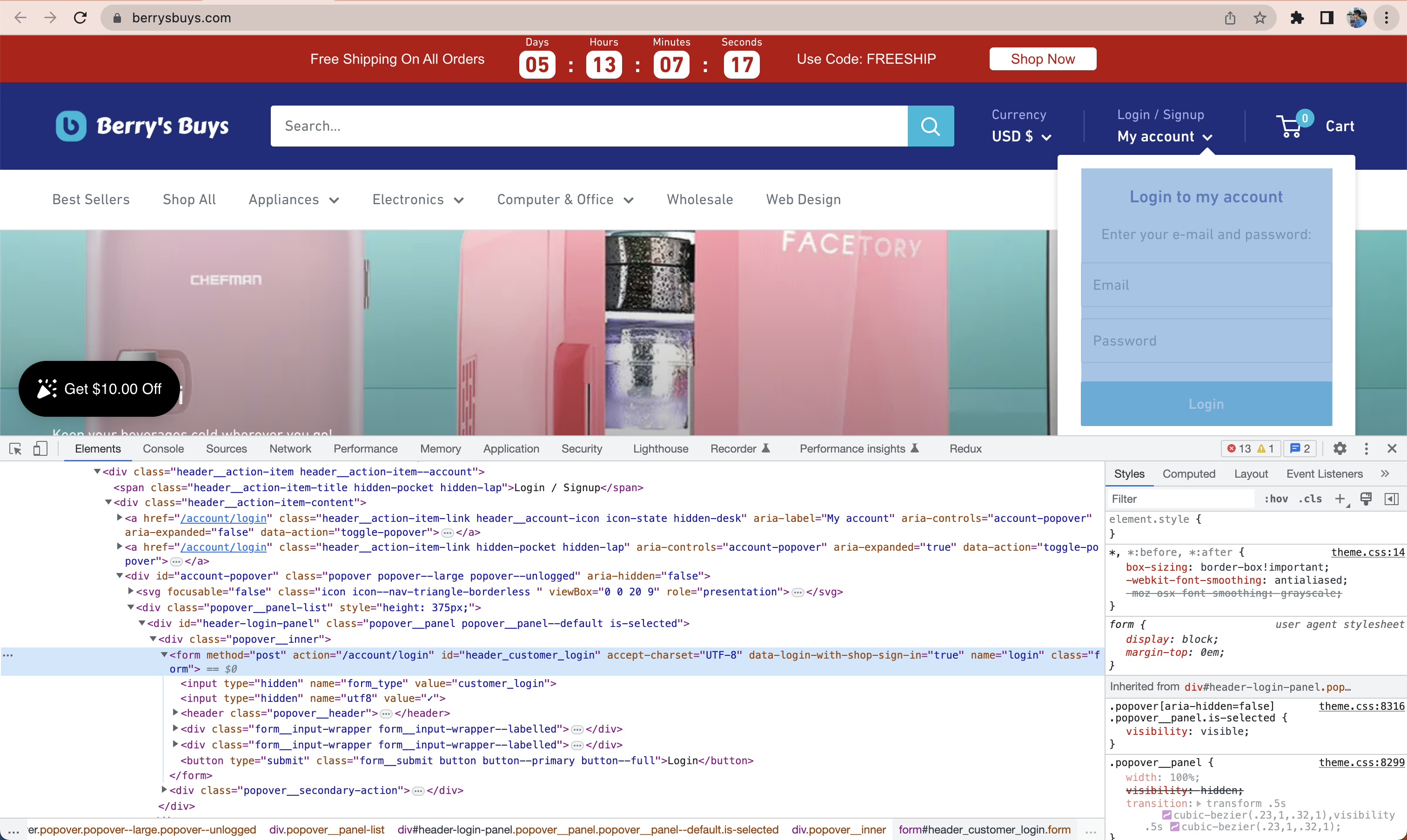
For example, if you use header_customer_login on your form as stated on screenshot below (taken from one of our client online store), it will expectedly not shows the social login options since bitLogin can't track the customer_login form (as stated on the Shopify guideline docs above)

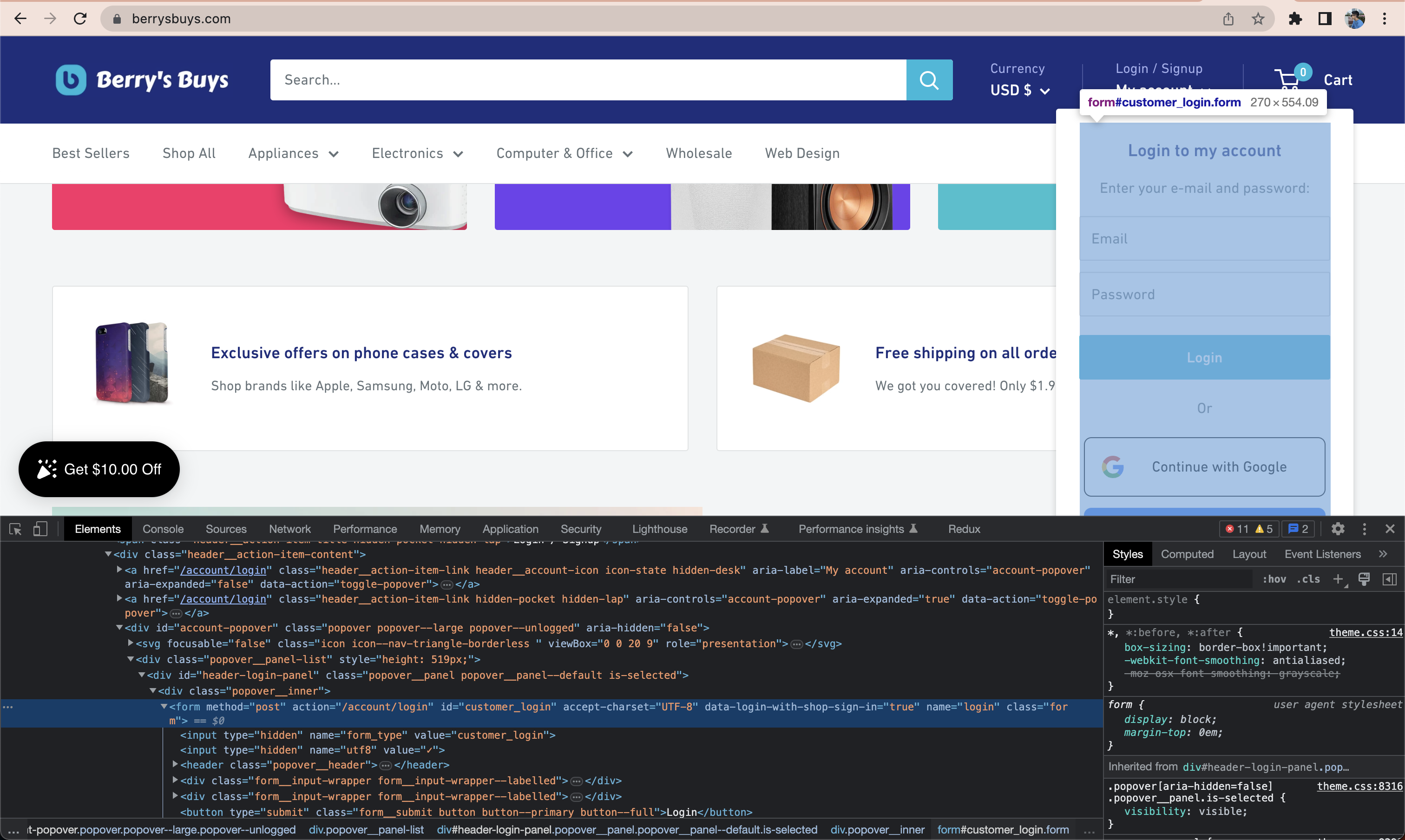
If you have already change it to customer_login, it should directly appear on your online store.

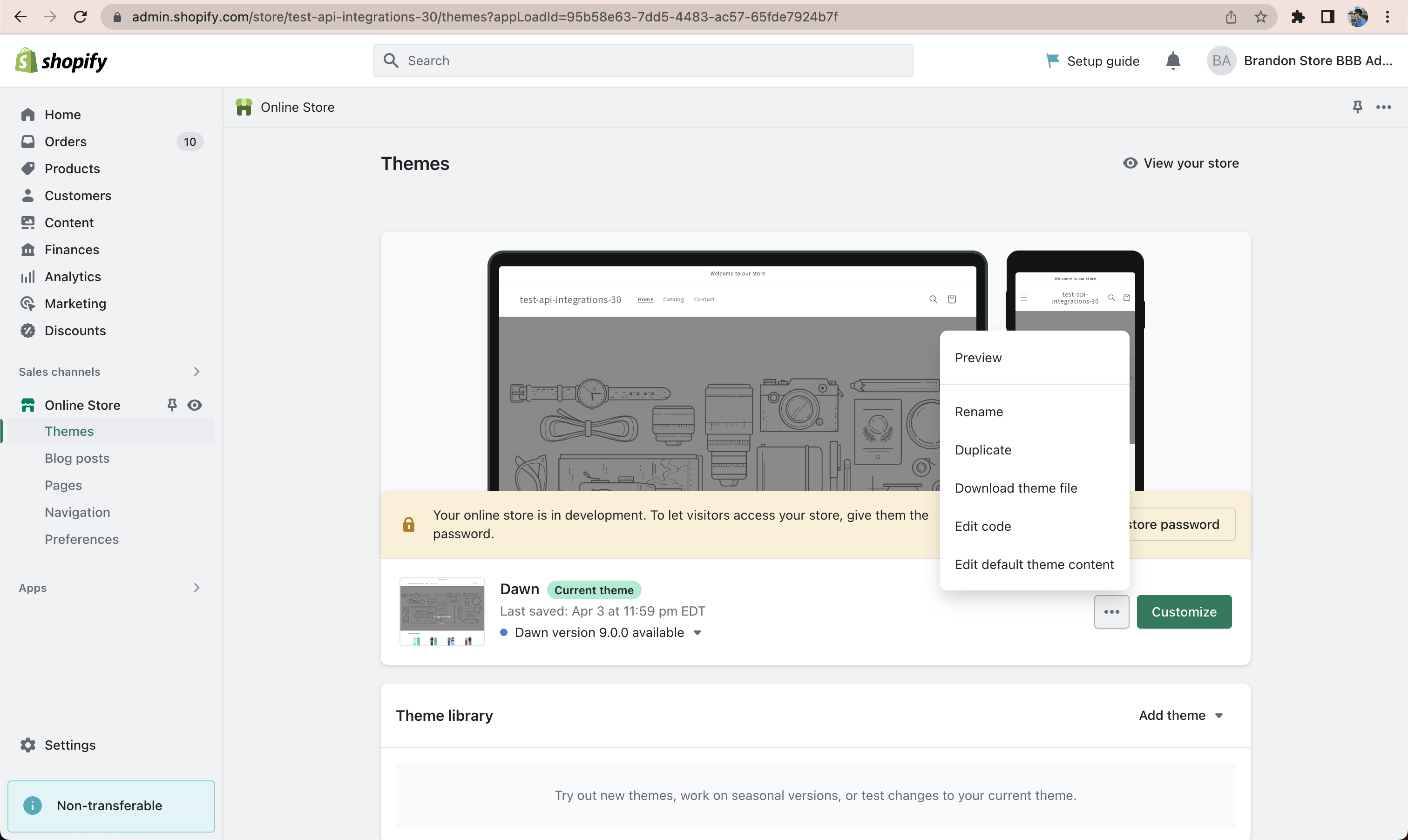
You can do this by modifying your online store theme code via the admin dashboard. Navigate to the Online store section on your admin dashboard sidebar on the left and click on "Themes". Then you can click on the three dot which will show the "Edit code" option. After that, you can search part of your source code that still use the wrong naming. Directly rename it to customer_login, save, and it will should fix your problem

If the problem persists, you can always directly contact us via email (fast response expected at [email protected]). We will do our best to help you fix the problem.
Lastly, don't forget to put 5 stars here https://apps.shopify.com/bitbybit-google-signin if you like using bitLogin :)

